El eterno dilema, ¿cuál de los dos formatos es mejor a la hora de animar?. Voy a describir cada uno de ellos para luego llegar a la conclusión sobre este debate.
¿Qué es un vector?
Los gráficos vectoriales están definidos por atributos matemáticos, que serian la posición, forma, el color u otros. Cada línea que lo compone está hecha desde un punto de inicio, punto final, radio, grosor, color y relleno.
Por ejemplo, para definir un círculo sencillo solo haría falta un punto medio y el radio.
Se utilizan principalmente para logotipos, iconos, ilustraciones, tipografías u otros elementos para webs.
Formatos de archivos vectoriales
- Ai (Adobe Illustrator)
- Fh (Freehand)
- Cdr (Corel Draw)
- Dwg (Autodesk)
- Wmf (meta archivo de Windows)
- Svg (Scalable Vector Graphics)
- Ttf (TrueType Font)
- Pdf (formato de Adobe)
- Af.dessign (Affinity Designer)
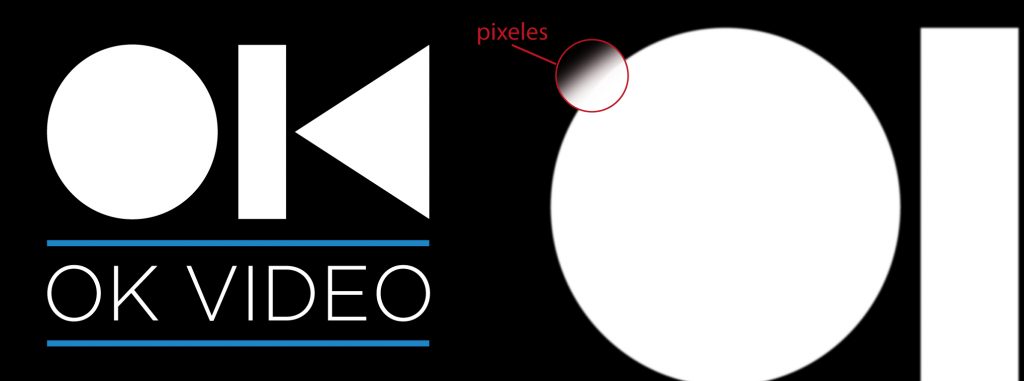
Este sería un ejemplo de imagen vectorial comparado con un mapa de bits:

Ventajas y desventajas de la imagen vectorial
- No pierde calidad al aumentar su tamaño (tampoco al ser impresas).
- Almacenan mucha más información compleja y ocupan poco espacio.
- Es un objeto o dibujo.
- Gran limitación a la hora de reproducir una fotografía en base a vectores.
¿Qué es un mapa de bits?
Es el formato gráfico cuya unidad mínima es el píxel (cuadro con información sobre su color). Estos píxeles se distribuyen en una cuadrícula que formarían la imagen completa.
Son idóneos para representar imágenes con muchos detalles, como por ejemplo fotografías hechas con cámara digital o las creadas a partir de un escáner.
La calidad del mapa de bits (y su resolución) dependería de la cantidad de pixeles que lo componen.
Formatos de mapa de bits (bitmaps)
- Png
- Jpg
- Gif
- Psd (Photoshop)
- Raw
Ventajas y desventajas de un mapa de bits
- Representan fielmente la realidad.
- La mejor opción para fotografías gracias a su alto nivel de detalle.
- Al aumentar su escala pierden demasiada calidad.
- Si tienen mucha calidad pueden pesar bastante.
Conclusión
A la hora de realizar animaciones suelo utilizar más imágenes vectoriales ya que los programas estilo After Effects se manejan mejor que estos formatos a la hora de realizar transiciones, escalar, etc.
La utilización de bitmaps es más recomendable en vídeos corporativos y/o presentaciones de producto ya que detallan con mayor realismo lo que se muestra.
Un ejemplo de animación con vectores para la empresa Krealia:
Otro ejemplo de animación realizada a partir de vectores, como veis es más sencilla la transición entre elementos vectoriales.